#はじめに
GitHub PagesとJekyllを使えば、無料で手軽に静的なブログサイトを作成できる。特にGitHub Pagesでは、サイトのホスティングからビルドまでをGitHubが自動で行うため、技術的なハードルが低い。JekyllはGitHub Pagesが標準でサポートする静的サイトジェネレーターで、MarkdownファイルをHTMLに変換し、ブログサイトなどを構築するのに適している。
実際に自分もJekyllによる自動ビルドを使ってブログサイトを作った。自動ビルドだとサーバーサイドの処理機能が使えないなどのデメリットがあるが、色々インストールせずに、スマホだけで更新できるのは大きなメリットだ。またブログという形態も、サイトが完成してからも多くの更新を必要とする都合上、やはり手軽に運用できたほうがいい。
今回はGitHub PagesとJekyllを活用して、自分のブログサイトをゼロから構築する方法を解説する。サイトの設定やCSSでのカスタマイズについても触れる。
#事前準備
GitHubのアカウントが必要だ。アカウントを作成していない場合は、GitHubの公式サイト(https://github.com)で新規アカウントを作成する。
ログイン後、トップページの自分のアイコンから「Your repositories」→緑色の「New」のボタンで新たなリポジトリを作成する。上から二番目にあるはずの「Repository name」のみを設定する。作成したサイトのURLは「https://ユーザー名.github.io/リポジトリ名/」になるが、リポジトリ名を「ユーザー名.github.io」にした時のみ、「https://ユーザー名.github.io/」というURLになる。
自分は管理を楽にするためにメインのサイトとブログサイトのリポジトリをわけているため、「blog」というリポジトリを作った。
この時点で、GitHub Pagesによるサイト公開の準備は完了している。次のステップでは、実際にブログの基盤を作成していく。
#Jekyllテーマについて
Jekyllテーマとは、サイトのレイアウトやスタイルのテンプレートのようなものである。テーマを利用することで、ブログのデザインを自動的に整えることができるため、初心者でも手軽にきれいなサイトを構築可能だ。GitHub Pagesでは、公式のテーマ一覧が提供されており、使用する場合はこの中から適用するテーマを選ぶ。
が、せっかく自分のウェブサイトを作っているのだから他人の嗜好に合わせる必要はない。今回はテーマは使わず、CSSやJavaScriptで制御する。やり方は普通のHTMLファイルにCSSを適用するのと変わらない。HTMLファイルのhead内にスタイルシートのリンクを貼るだけだ。
リポジトリは以下のような構造になる。
/ blog(リポジトリ名)
├── _config.yml
├── index.html
├── _posts
│ ├── YYYY-MM-DD-TITLE1.md
│ ├── YYYY-MM-DD-TITLE2.md
│ └── YYYY-MM-DD-TITLE3.md
├── _layouts
│ ├── default.html
│ ├── post.html
└── assets
├── css
│ └── main.css
└── images
└── favicon.ico
└── blog-pic.png
それぞれの役割について簡単に説明すると、
・_layouts: サイト全体のレイアウトテンプレートを管理する。例えば、トップページや記事ページの共通レイアウトを設定できる
・_posts: 運用時はこの中にブログの記事本文を書いたMarkdownファイルをアップロードする。記事ファイル名は「年(西暦)-月-日にち-記事のタイトル.md」という形式で作成しなければならない
・assets: この中に画像、CSS、Webフォント用のWoffファイルなどを配置する。Jekyllは.sassや.scssなどをサポートしているが、自分はCSSの方がわかりやすいのでCSSで書いた
・_config.yml: Jekyllの設定ファイルで、サイト全体の設定やメタデータを記載する
・index.html: ブログサイトのトップページ
というような感じだ。ちなみにファイル名の最初に「_」があるものは省略してはいけない。以下でそれぞれについて見ていく。
#_config.yml
最低限必要なのは
title: サイトのタイトル。ページのヘッダーやブラウザのタブに表示される
description: サイトの説明文。検索エンジンのメタ説明文として使用される。
baseurl: "/リポジトリ名"
url: "https://アカウント名.github.io"
だ。しかしここでは様々なものが設定できる。自分は他にもいろいろつけている。
markdown: kramdown
plugins:
- jekyll-feed
Markdownの解析ツールにkramdownを指定することで、Markdownの標準的な記法だけでなく、テーブルや脚注などの拡張機能が利用可能になる。
また、pluginsは、Jekyllのプラグインを設定するための項目である。jekyll-feedはRSSフィードを自動生成するためのプラグインだ。
defaults:
-
scope:
path: ""
type: "posts"
values:
layout: "post"
(インデントのやり方がわからない)
scope:で範囲を指定する。この場合はリポジトリの_postsフォルダ内のコンテンツ全てに適用する。何を適用するかと言うとvalues:で設定した値。今回はlayout: "post"が指定され、_layout/postが適用される。後述するが、ブログ記事のMarkdownファイルに書くことでも指定でき、どちらかに書けば良い。
collections:
posts:
output: true
permalink: /:year/:month/:day/:title/
output: trueで記事がHTMLファイルとして生成され、個別のページが見られるようになる。permalink: はその個別のページのリンクの設定。
自分は使っていないが、他にも使えそうなものだと、
exclude:
- README.md
- docs/
指定したファイル、フォルダのものはビルド時に除外
future: false
未来の日付の記事を表示するかどうかの設定。falseにすると、未来の日付がついた投稿はまだ公開されない。Jekyllでは、ビルド(サイトの再生成)はリポジトリが更新されたときにのみ行われるため、公開時刻を過ぎてもリポジトリを更新したければ表示されない。たぶんGitHub Actionsとかで設定できると思うが、自分は全く知らないので実装できない
paginate: 5
トップページに表示する記事の数を設定する(これは5個)。他の記事は見れなくなるので「次のページへ」のボタンやタグによる表示を実装する必要があり、それが面倒だから僕は使っていない。
#posts
Markdownファイルの先頭にYAML形式でメタデータを書き込む。以下のように。
---
layout: post
title: "example"
tags:
- memo
- tech
date: "2024-8-24"
---
layout: postは_config.ymlファイル内で自動的に設定するようにしたものなので書かなくてもよい。date: 2024-8-30も書かなくて良い。これはファイル名の日付を上書きするものだ。title:やtagsで設定したものは{{ post.title }}のように書くことでHTML内で取り出すことが出来る。Jekyllでは変数は二重の中括弧で囲む。
この下に本文好きなように書く。Markdown記法は自動的にHTMLに変換されるので使えるし、HTML記法も使える。Markdown記法については調べればたくさん出てくると思うし、ここでは詳しく説明はしない。
#_layouts
この中にHTMLファイル(default.html)を配置する。通常のHTMLを書いたことがあるのならそんなに困らないと思う。この下のindex.htmlの部分でJekyll特有の書き方は説明しているのでそちらを参考にしてほしい。以下のコードは僕が実際に使っているサイトのものだ。
<body>
<div class="top-bar">
<p class="top-bar-text">
<a href="{{ '/' | relative_url }}" class="custom-link">{{ site.title }}</a>
</p>
</div>
<div class="content">
{{ content }}
</div>
</body>
全てのページで共通のトップバーを作っている。そして下の方には{{ content }}とある。この中に今から書いていくindex.htmlなどの内容が入ってくる。
#index.html
Jekyllでのindex.htmlも通常のHTMLファイルと見た目が大きく異なるわけではないが、いくつかのテンプレート構文や変数を利用するため、Jekyll特有の記法が含まれる。以下に簡単なサンプルを示す。
---
layout: default
---
<h1>{{ site.title }}</h1>
<p>Welcome to {{ site.title }}! Here are my latest posts:</p>
<ul>
{% for post in site.posts %}
<li>
<a href="{{ post.url | relative_url }}">{{ post.title }}</a>
<span>{{ post.date | date: "%Y-%m-%d" }}</span>
</li>
{% endfor %}
</ul>
フロントマター
Jekyllでは、ページごとに「フロントマター(Front Matter)」というメタデータを指定する。これはファイルの冒頭に記述する---で囲まれた部分であり、ここにページのレイアウトやタイトルを設定する。上記の例では、layout: defaultを指定している。
変数{{ site.title }}や{{ post.title }}のように、Jekyllでは{{ }}内にサイトや投稿の変数を記述することで、動的に値を挿入できる。ここではサイトのタイトルや記事タイトルを表示するために、Jekyllの変数を使っている。
ループ処理{% for post in site.posts %}〜{% endfor %}で、Jekyllのテンプレートエンジン「Liquid」のループ機能を利用している。site.postsはすべての投稿(Markdownファイル)を指しており、このループで各投稿のリンクをリスト表示する。
フィルター
変数の中括弧内で| date: "%Y-%m-%d"や| relative_urlといったフィルターを利用することで、変数の出力を加工できる。ここでは日付のフォーマットを指定したり相対パスで指定したり出来る。
_layout.defaultが適用されているため、<head>は書かない。
ここに記したのはひとつの例だ。詳しくはこのページの一番最後に載せてあるJekyll公式のページの「Liquid」とかを見てほしい。
#公開
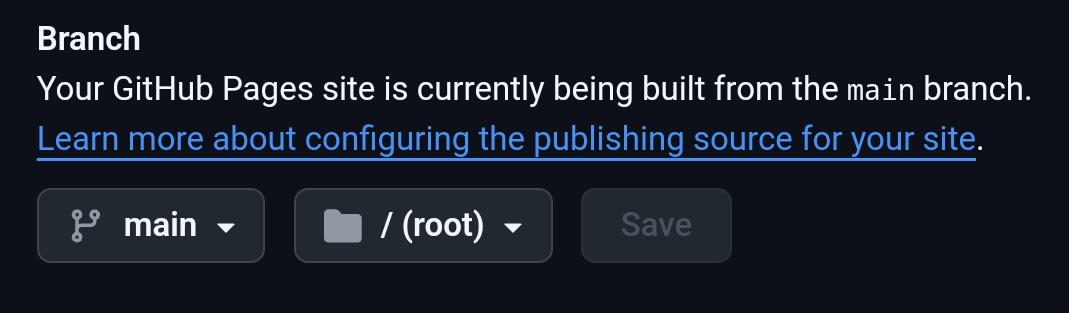
作ったファイルをリポジトリに全部アップロードする。1番上のタブの「settings」→「pages」から「Build and deployment」の項目が以下の写真のようになっていることを確認する。

なっていれば、自動でサイトが生成され、30秒後くらいには「https://ユーザー名.github.io/リポジトリ名」にサイトが出来ているはずだ。
ブログを更新する時は_postsフォルダにMarkdownファイルをアップロードするだけで良い。
#ちなみに
Jekyllの公式ページにも説明が載っている。ひとつひとつ詳しく説明されているわけではないが、使える変数を全て紹介している。当然自分が今回紹介していないものも数多くある。もしもっとカスタマイズしたければ、ぜひ訪れてみるといい。